Esta es una traducción/adaptación del artículo de Karla Cook | @krla_cook
El diseño web, como sabéis, no para de evolucionar. Lo que parecía hace unos meses o años algo moderno y fresco, de repente un día ya está totalmente desfasado.
Vamos a ver en este artículo una lista de 13 tendencias que debemos seguir de cerca. Espero que te sirva de inspiración para tus proyectos y para todos los diseños de este año.
Las tendencias de diseño web que veremos durante 2017
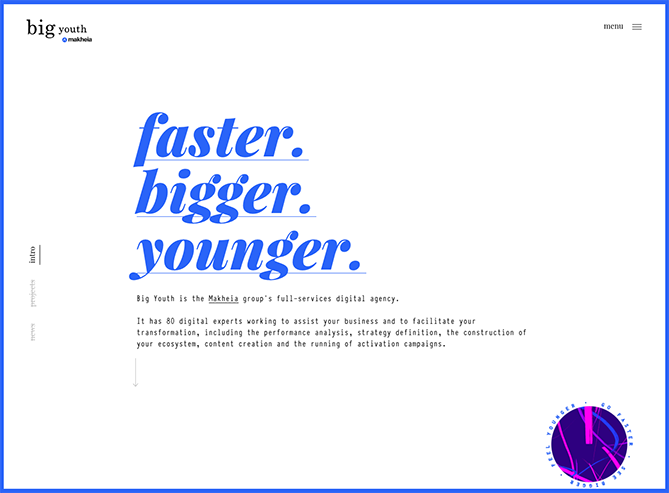
1) FUENTES EN NEGRITA
Cada vez más empresas apuestan por fuentes grandes para sus páginas de inicio. Aplicar esta técnica funciona mejor cuando el resto de la web se mantiene en un tono minimalista y limpio. Mira este ejemplo de la agencia francesa Big Youth.

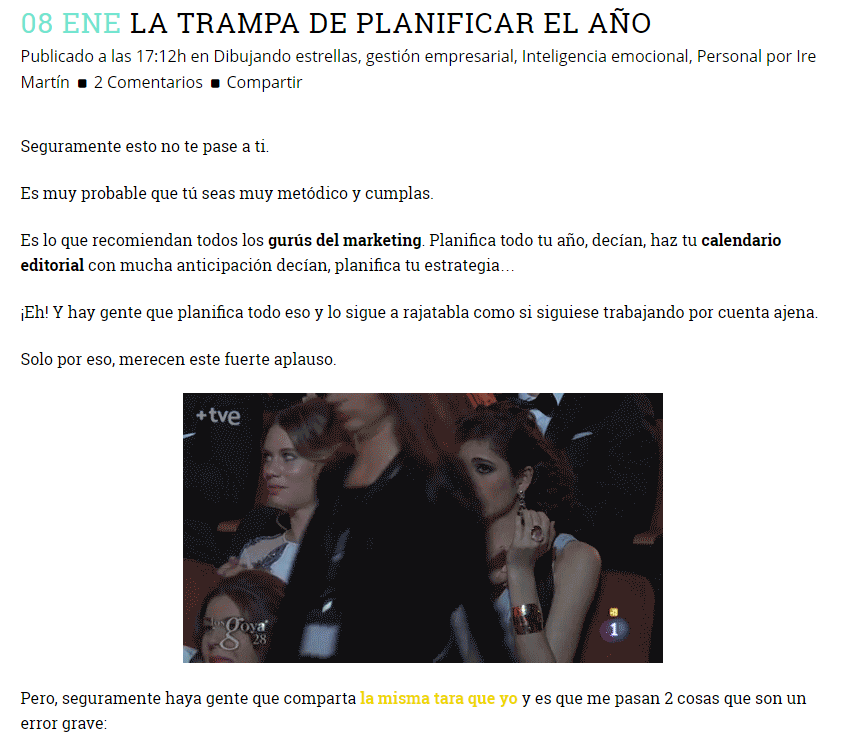
2) Cinemagraphs
Los vídeos de alta calidad o GIF que se ejecutan en bucle se han convertido ya en una forma muy popular de agregar interés visual a páginas con contenido más estático. Los contenidos de este tipo atraen a los visitantes de un vistazo rápido. Como ejemplo, quiero enseñaros el blog de Ire Martín, donde esta publicista siempre acompaña sus textos con imágenes de este tipo.

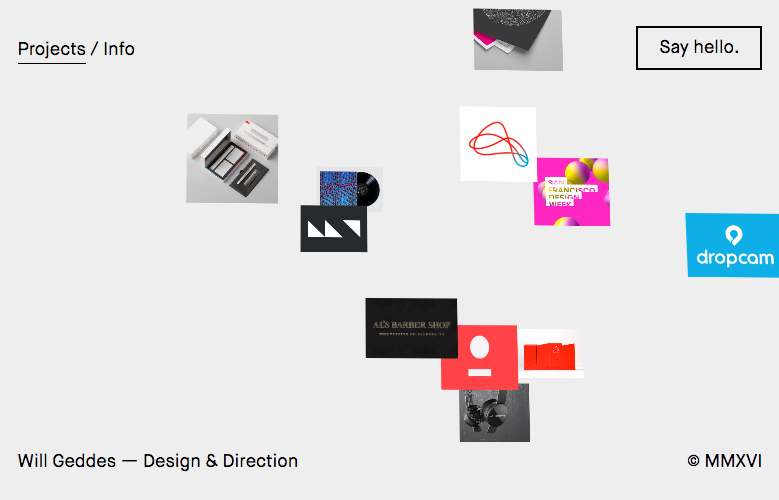
3) Composiciones experimentales
Tras una temporada donde todo en las webs tenía un orden claro que, obligatoriamente debía estar ordenado también en móviles, ahora algunos diseñadores optan por estructuras más libres para destacar en un mar en calma de diseños ordenados.
El director de diseño Will Gedddes muestra su trabajo en un inesperado collage de imágenes superpuestas, ¡mira!

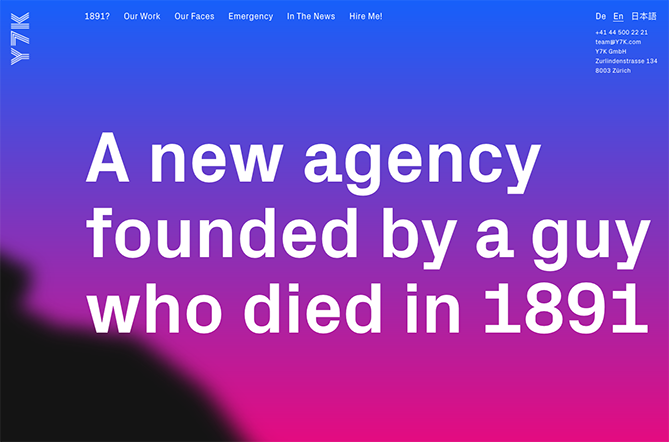
4) Gradientes de brillo
Los gradientes caleidoscópicos están volviendo a lo grande. Con dos tonos y un poco de efecto damos a nuestros diseños una apariencia fresca y moderna. Por ejemplo, esta es la página de inicio de la agencia Y7K, a pantalla completa y con este fondo, ¿qué os parece?

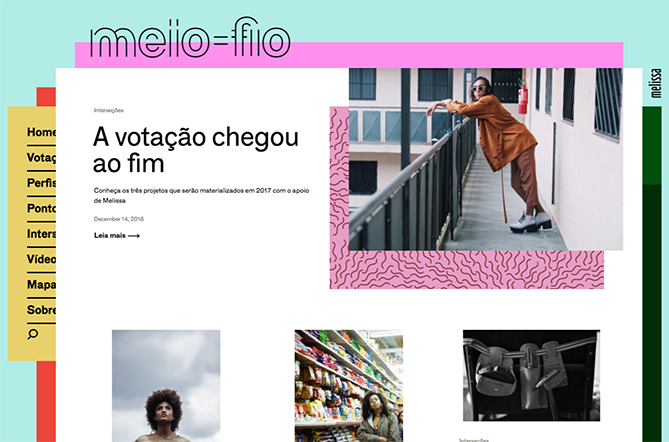
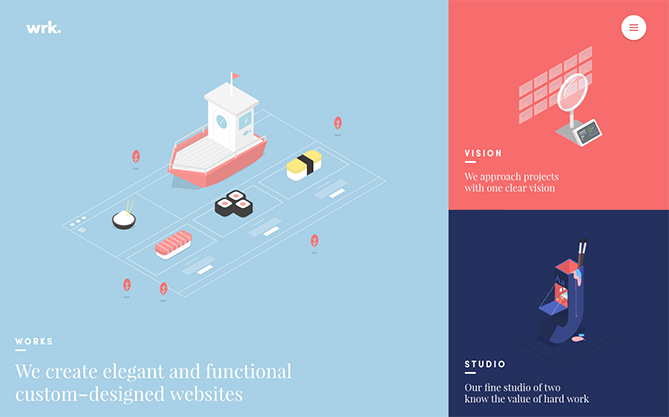
5) Capas con colores vivos
Las capas escalonadas y ordenadas con color añaden profundidad y textura a un diseño que se mantiene sencillo. Mira este ejemplo tan elegante, es de un equipo de trabajo en São Paulo.

6) Texto muy sencillo y simple
También hay webs que están prescindiendo de imágenes y apartados destacados en la navegación. Tan solo informan a los visitantes sobre su empresa con un texto sencillo y bien elegido. Es un enfoque moderno que no gusta a todo el mundo, pero está bien ver algún ejemplo. Mira, esta es la web de la inmobiliaria danesa B14.

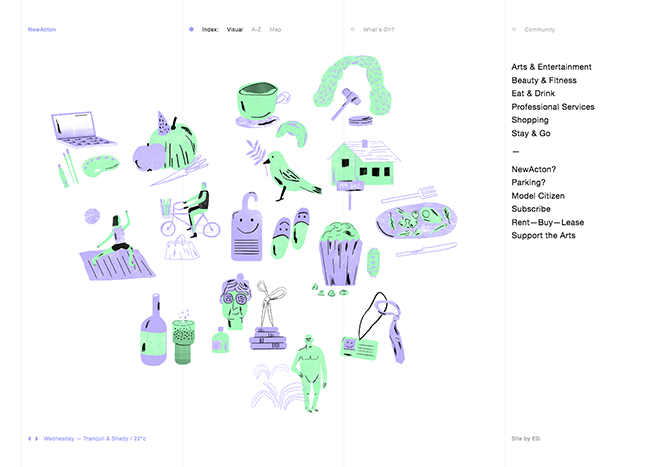
7) Ilustración
La mayoría de empresas están contratando a ilustradores y diseñadores gráficos para crear ilustraciones específicas para sus sitios web. Tras varios años con diseños planos y minimalistas, ahora dar algún toque ilustrado a las webs es una excelente forma de inyectar un poco de personalidad. Mira este ejemplo de NewActon:

8) El ultra minimalismo
Si nos llevamos el minimalismo clásico al extremo, algunos diseñadores están desafiando a lo convencional, enseñando solamente lo más básico en una web. Por ejemplo, la web de el diseñador Mathieu Boulet solo pone algunos enlaces a sus perfiles sociales dentro de su web personal. Para nuestro gusto, un poco arriesgado. Hay que tener una marca muy fuerte para poder permitirte hacer esto en tu web.

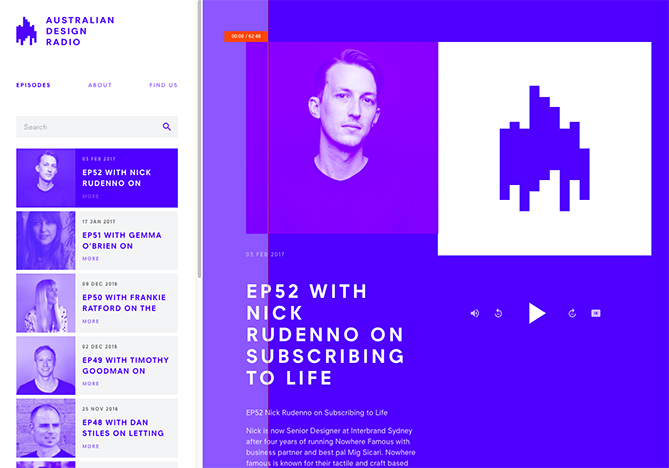
9) Doble tono
Un par de colores bien elegido da una sensación moderna y fresca, mira este ejemplo de la Australian Design Radio.

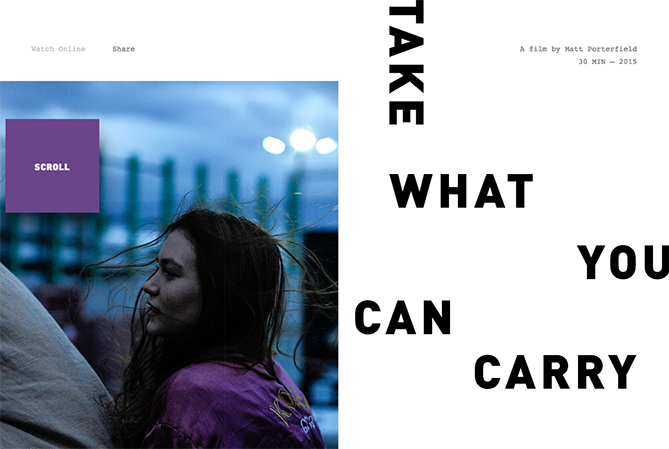
10) Mezclar la dirección del texto en horizontal y vertical
Es posible conseguir un efecto nuevo mezclando textos en horizontal y en vertical. Aquí ponemos el ejemplo de Matt Poterfield:

11) Formas geométricas y patrones
Los patrones y las formas cada vez están presentes en más páginas web, añadiendo algo diferente a un diseño que normalmente es más plano. Mira la web de un estudio de diseño cañnadiense, usando letras muy atrevidas y dibujos en su página de inicio.

12) Diseño modular
Lo más para este 2017. Es una manera infalible para crear un sitio limpio, accesible, capaz de mantener a los visitantes interesados.

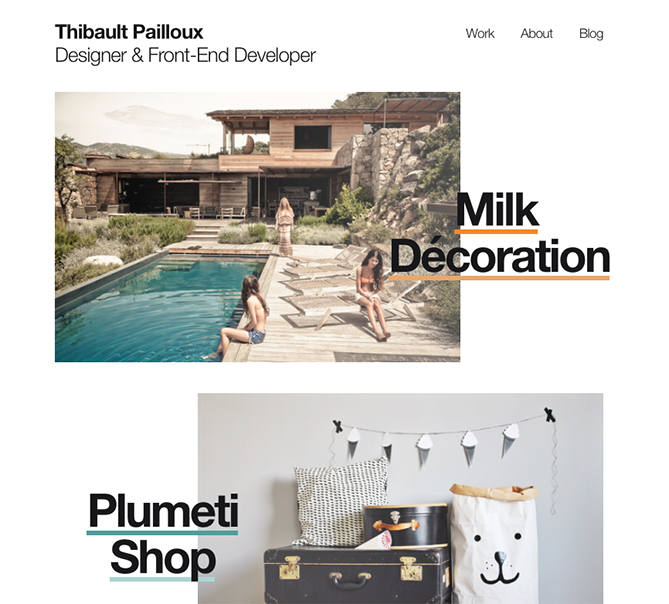
13) Superponer texto e imágenes
Un efecto muy popular para blogs y carteles es superponer el texto en las imágenes. Hasta ahora nos empeñábamos en que el fondo permitiera leer perfectamente el texto pero hay quien cree que cuando el texto cuesta leerlo, las personas nos fijamos más. Todo depende de lo que quieras transmitir.